Multisampling example
You can find the example project here.

This example shows how to render anti-aliased graphics with multisampling (MSAA) with the Ramses Composer. We use offscreen rendering approach discussed in offscreen rendering example.
Scene graph and resources
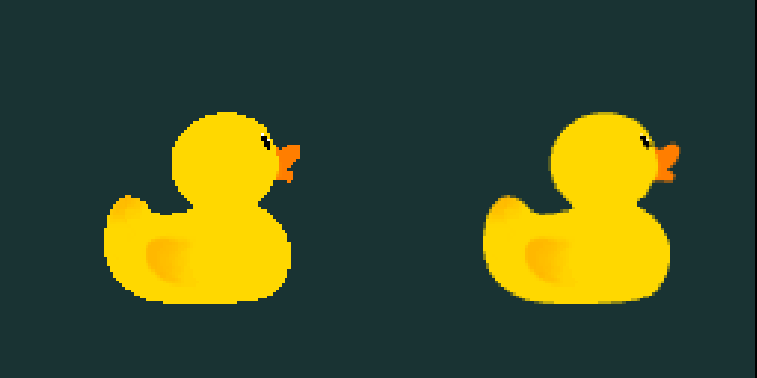
The sample shows two duck images. Both are rendered in low resolution (256x256) to make jagged edges clearly visible. Left image does not use multisampling. Right one uses 4 samples per pixel. Outcome of MSAA is especially noticeable on the edges of the duck on the right: jagged edges effect is reduced by color approximation.
The sample scene consists of:
DuckMeshNodewhich is a textured duck meshDuckCameraused for offscreen rendering of the duckLeftQuadMeshNodeshowing non-multisample renderbuffer contentsRightQuadMeshNodeshowing 4xMSAA renderbuffer contentsDefault
PerspectiveCamerafor the final scene displaying two quads
Left quad is rendered using with offscreen rendered texture using TextureMaterial without multisampling.
MSAA rendering
For MSAA rendering, multisample renderbuffers and special fragment shader are used.
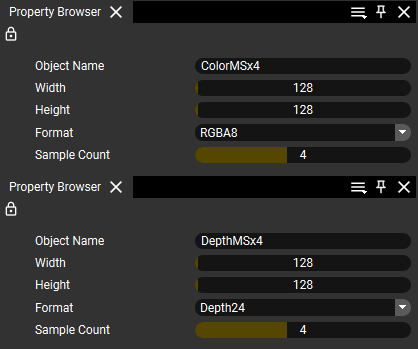
Render target for multisample renderbuffers RenderTargetMSx4 is set up as follows:
Renderbuffers
ColorMSx4andDepthMSx4with Sample Count =4are created. They are set toRenderTargetMSx4multisample buffer fields. All renderbuffers in a render target must have same Sample Count value.Render pass
DuckRenderPassMSx4rendersDuckRenderLayernodes usingDuckCamerato targetRenderTargetMSx4.

Displaying multisample renderbuffer contents
We want to use the ColorMSx4 MSAA renderbuffer as a texture for RightQuadMeshNode.
To use ColorMSx4 renderbuffer as texture uniform, the fragment shader must accept sampler2DMS textureSampler uniform representing a Multisample Texture. int sampleCount uniform specifies amount of samples per fragment. Below is full code of fragment shader:
#version 310 es
precision highp float;
uniform highp sampler2DMS textureSampler;
uniform highp int sampleCount;
in lowp vec2 v_TextureCoordinate;
out vec4 fragColor;
void main(void)
{
vec4 color = vec4(0.0);
for (int i = 0; i < sampleCount; i++)
color += texelFetch(textureSampler, ivec2(v_TextureCoordinate * vec2(textureSize(textureSampler))), i);
color /= float(sampleCount);
fragColor = color;
}
Vertex shader does not need special code for MSAA.
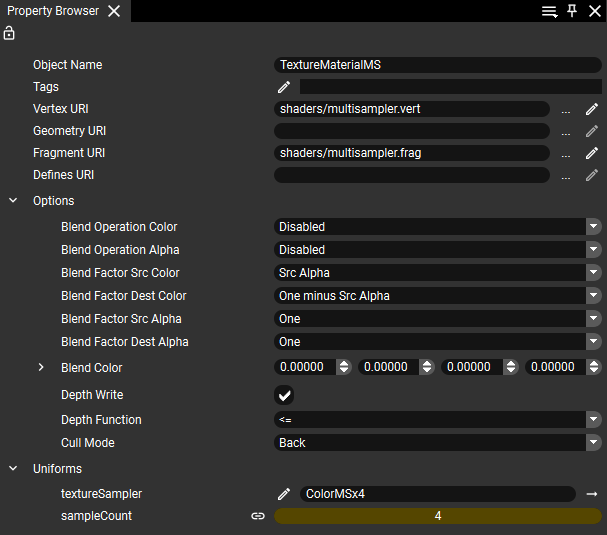
Now we can create TextureMaterialMS material and use MSAA fragment shader. ColorMSx4 textureSampler and sampleCount = 4 are specified as uniforms.

Finally, the RightQuadMeshNode is assigned TextureMaterialMS material. Now it displays multisample renderbuffer contents.
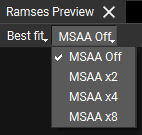
Preview MSAA settings
Ramses Composer allows to enable MSAA in Preview:

Specified MSAA setting is applied to Preview renderbuffer displaying contents of Default Framebuffer target. This setting is effective in Ramses Composer Preview only.